Mémo Accessibilité : les points de contrôle
Dans le cadre de notre démarche d’intérêt général, KLESIA s’est engagé à rendre ses sites internet et plateformes téléphoniques accessibles aux personnes en situation de handicap. Pour une expérience utilisateur inclusive, il est primordial de respecter les règles d'accessibilité. Ce mémo fournit les bonnes pratiques à adopter pour rendre nos sites web conviviaux et accessibles à tous.
Structure du contenu
Votre contenu doit être compréhensible par le plus grand nombre. Rédigez des phrases courtes et simples (éviter le jargon, acronymes, mots experts...) et suivez les règles ci-dessous.
- Mettre un titre de page pertinent
- Ajouter une accroche
- Laisser le bloc "Descriptif" vide
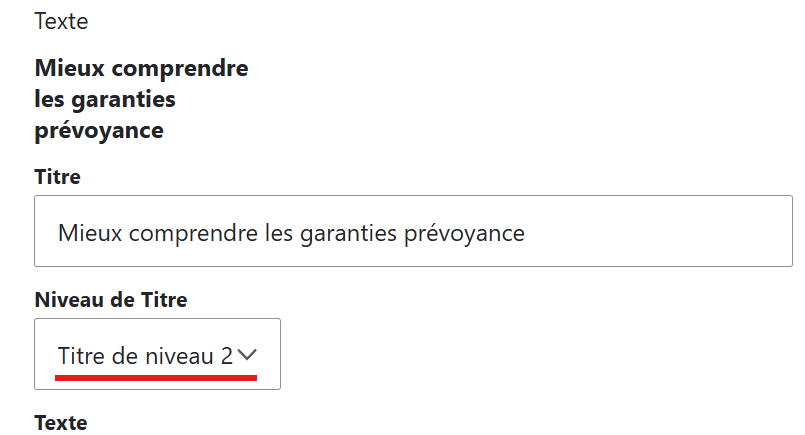
- Pour chaque bloc texte, sélectionner les niveaux de titre :
- Titre des grandes parties : H2
- Titre des sous-parties : H3/H4 (3 paragraphes max avec une idée forte par paragraphe)
- Ne pas utiliser le gras pour des intertitres (créer un bloc texte en H3 ou H4)
- Blocs ouvrant-fermants : fonctionne comme une sous-partie (H3 ou H4 en fonction de la structure de votre contenu).
- Colonne de droite : sélectionner des titres H2.

Image
- Votre image doit obligatoirement être au format :
- en colonne de droite : 500 x 333 px max (Poids < 120 Ko)
- illustration centrale dans le contenu : 754 x 565 px max (Poids < 200 Ko)
- Vous pouvez redimensionner vos visuels via ces sites : https://www.iloveimg.com/fr / https://www.aconvert.com/
- Nommer le fichier de votre image en minuscules, sans accent, et sans espace, en séparant les mots par des traits d’union. Par exemple, un nom de fichier correct est photo-de-vacances.jpg, tandis qu'un nom incorrect est Photo De Vacances.JPG.
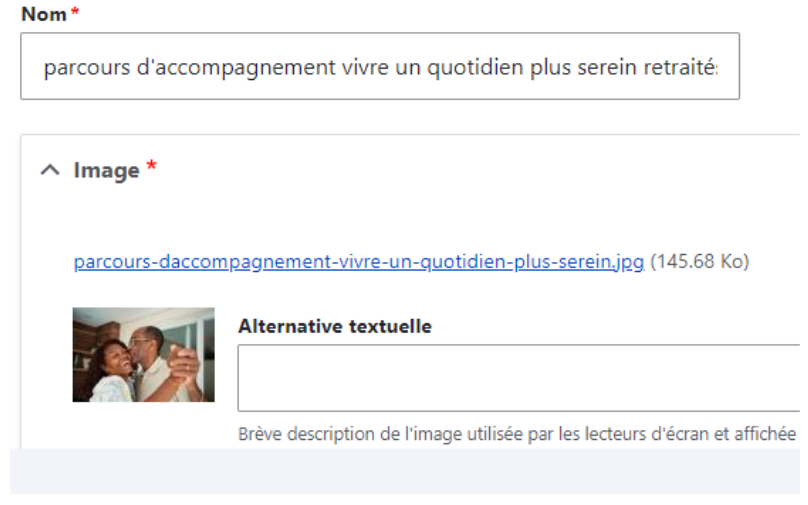
- Lorsque vous l’intégrez sur le site, il faut également veiller à bien l’intituler dans le bloc « Nom » (pour le retrouver facilement dans la bibliothèque média notamment).

Il existe 2 types d'images : décorative et informative (qui contient du texte).
- Si votre image comporte du texte, ajouter le contenu dans le bloc « alternative textuelle ». Si elle est uniquement illustrative, ne pas remplir le bloc « alternative textuelle ».
- Dans une page de type « actualité », l’image doit être intégrée une seule fois dans l’onglet « image / bannière ».
- Dans une « page », il faut intégrer l’image dans l’onglet « image / bannière/icone » et créer un bloc media en colonne de droite. Elle sera ainsi visible sur les pages d'aiguillage.
Important : Droit à l'image/choix des visuels
Ne pas récupérer de visuels via les moteurs de recherches ou sites internet car les images doivent être libres de droit ou comprises dans nos banques d'images. Il faut vous rapprocher de l'équipe Studio graphique, garante de la charte graphique du Groupe, avant la création de votre page : production-graphique.dircom@klesia.fr
Liens
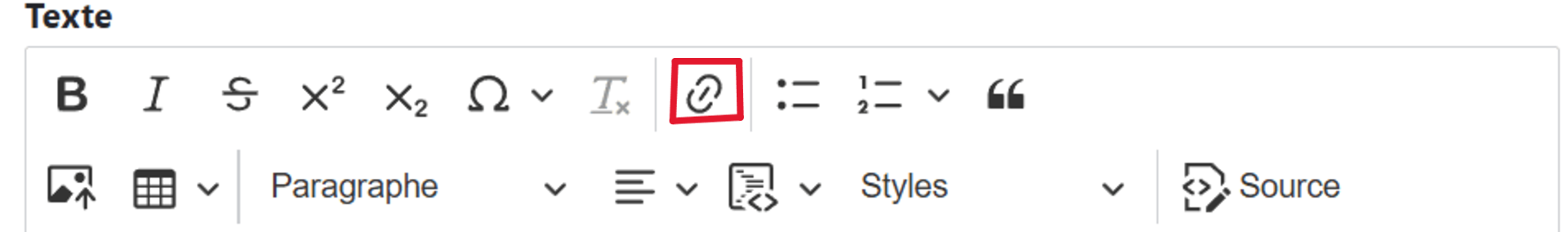
- Utiliser l'icône (chaine) dans les options du bloc texte pour intégrer un lien.

Donnez du sens au texte d’un lien :
- Le texte sur lequel vous souhaitez intégrer le lien doit être assez long et explicite. Les formulations « cliquez ici » ou « pour en savoir plus » ne sont pas pertinentes car trop génériques. Exemples :
- « Inscrivez-vous au webinaire » au lieu de "Pour vous inscrire, cliquez ici".
- "En savoir plus sur les engagements du Groupe" au lieu de "Pour plus d’informations sur les engagements du Groupe, cliquez ici".
Les types de liens
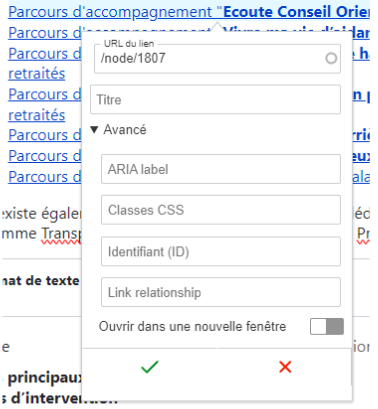
- Un lien vers une page interne au site :
- utiliser le titre de la page pour la chercher dans "url du lien", cliquez dessus, vous obtiendrez un "node".
- ne pas renseigner le titre
- ne pas cocher "Ouvrir dans une nouvelle fenêtre".

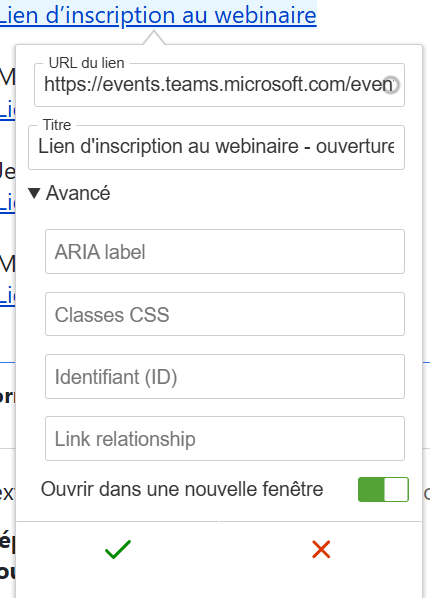
- Un lien vers un site externe ou espace client :
- copier l'url de la page dans "url du lien",
- ajouter l'intitulé visible du lien (la partie du texte activée comme lien) dans le champ « Titre » suivi de (ouverture dans une nouvelle fenêtre).
- Et cocher "Ouvrir dans une nouvelle fenêtre".

Vidéo
Une vidéo "accessible" ne comporte pas de sous-titres incrustés directement dans la vidéo car l'utilisateur doit avoir la possibilité d'activer lui-même le sous-titrage via l'option sur les lecteurs médias (youtube...).
- Si votre vidéo comporte des sous-titres incrustés, il faudra uniquement mettre le lien (url) pointant sur la vidéo hébergée sur YouTube.
- Si votre vidéo est « accessible » (validée par la Communication/pôle digital), vous devez :
- Ajouter une phrase d’introduction annonçant la vidéo,
- Intégrer la vidéo dans un bloc média
- Créer un bloc ouvrant-fermant reprenant l’intégralité du contenu de la vidéo en version texte.
Important
Toutes les images, vidéos au sein de votre page doivent être intégrées via un bloc média.
Les PDF doivent également répondre aux normes d'accessibilité. Il faut donc s'adresser au Studio graphique pour la création des pdf accessibles. Ne pas ajouter de document word converti en pdf ou de document pdf sans l'aval du Studio.
Rappel des bonnes pratiques
- Copier-coller le texte dans un bloc-notes avant intégration.
- Pas de HTML, pas d’importation d’image, pas de surcouche CSS, pas de texte justifié dans le bloc texte .
- Utiliser uniquement : italique, gras, lien, nettoyage du code, exposant, liste ordonnée, liste non ordonnée.
- Pour changer de paragraphe, faire un saut de ligne unique.
- Créer les tableaux directement dans le bloc texte, ne pas les copier depuis un fichier Excel.
- Renseigner les tags pour améliorer le référencement dans l’arborescence du site.